Yeah, I'm not good in figuring out titles :), better make it sound good.

Last post was about that I would read back my all my posts that I have made before and reflect on that. And after the reflecting I would set course and sail into waters which would bring me to awesomeness. Haha! How wrong I was... some stuff happened (Mainly work) and of course the summer in Amsterdam (parks, picnics, bbqs. Sun :) ). So now finally (when the weather is bad) I get back on this.
So when reading the posts I had to take notes right? This is why I used the amazing Paper on my ipad. It is really interesting how you can make sort of nice images :), so you'll find them scattered around this post :).

I started this blog, way in the beginning, for me to focus. I had just tasted a little of Arduino and MAX-MSP and it sparked something in me. I wanted to do projects, but by keeping this blog (or journal) I could find a direction and investigate this further and thus reach a niche which I should really like.

But apparently even focusing on this "electronical" branch of "Design" (not sure if it is design or not?) seemed to be surprisingly difficult, because it is actually quite big. I experimented with weather interactions using Arduino, making music using Arduino, programming live (or at least love) in processing, Building BEAM bots and making a longboard. All of them were really cool to do, which made it more difficult to choose which way to continue. Next to that, other interest tried to lead me into designing and making things like watches or write stuff about buttons or the conflict between the digital and analog world.
These things seem to sort themselves (it's fuzzy sometimes) in three categories: Creating life, Product design and Research/essay.

Creating life is about... well.. creating life, this is where the BEAMbots come in most, to me they are the most like small creatures that do just on thing, but in a life like way, sort of... But also the things like the sun greeter and sun chime fall under this category in that they make the things around us which might not have a life (the weather) seem like they do live. I like this category the most because this is why I started this blog (I guess). The first time I used Arduino I found out how lifeless things seemed lifelike, and then if it is very life like, then isn't it alive? Anyway, what I'm trying to say is that I want to create something that seems as though it might be alive, or at least sparks some imagination that it might exist.

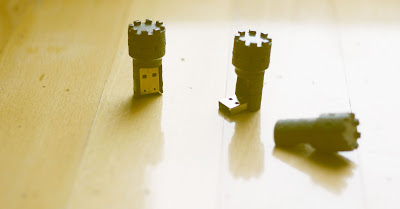
Product design always kind of comes back, in me trying to find something that I can maybe make and then sell, and then make more, and then sell more. This is the case with the watches, wallet and also slightly with the Tower-USB. I would really like to do this sort of full-time, 50% writing and making projects and 50% building product to sell online or something. I'm never really sure what I should do with this, because it will never end until I finally do it, but it will never work until I find something that might actually sell. But this will be continued surely in other posts :).


Research/essay is my conscience part that wants to be smart, and smart people do research and write about it. I like that. And there are some things that are actually quite interesting (Buttons, digital vs analog interactions) and I would really like to see where it ends up... The thing is, I need to start on it and expect it will take me more than a year before I ever finish any of it. But it is interesting :).
So, now I'm not sure yet where to go with this blog, I do have ideas, but I need to think a bit harder on them to be sure.

I started this blog which the idea that I would post every week, even if I had nothing to show it would still keep me going. I think I want to do this but then every two weeks, to give me some preparation time :).

see you in two weeks!